The 3 Gurus of 90s Web Design: Zeldman, Siegel, Nielsen
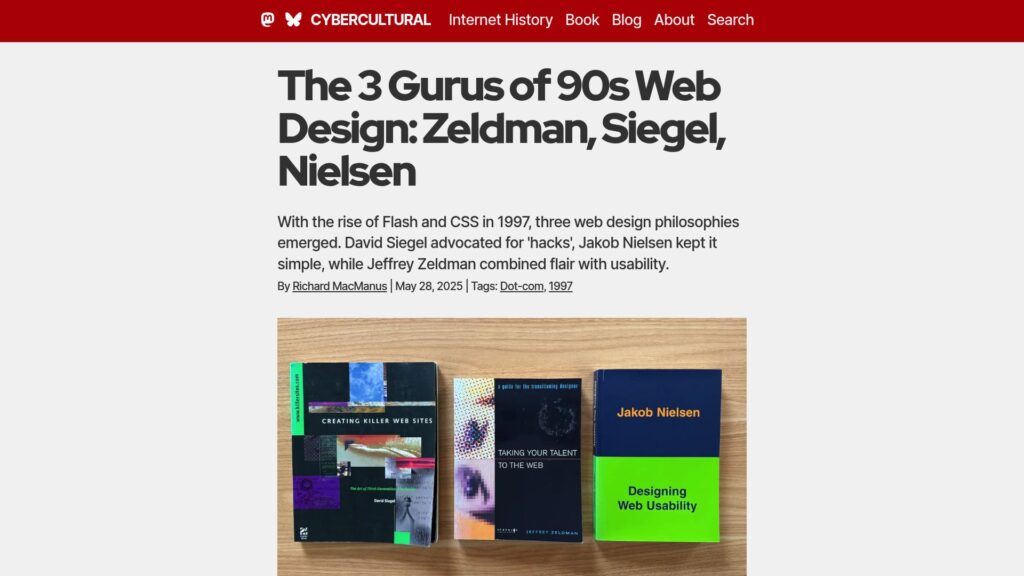
Three 90s web design gurus—David Siegel (hacks), Jakob Nielsen (simplicity), and Jeffrey Zeldman (flair and usability)—offered diverse approaches as Flash and CSS emerged in 1997. Siegel focused on aesthetic “hacks,” Zeldman blended design with web standards, while Nielsen emphasized usability. Their philosophies shaped web design, with Flash gaining popularity for visual creativity despite lacking semantics, leading to a divide between aesthetics and usability. Ultimately, Zeldman’s balanced design approach prevailed, reflecting a legacy that continues in modern web practices.